Do we need a prototype?
Prototypes are usually built as a proof of concept.
Scroll Down
Scroll Down
Prototypes are useful for both visualization and vetting. You can see, interact and feel the prototype much like a real product, and you can observe more details about your product and client’s needs before really implementing it. They are also useful tools for demos, and less expensive than fully developed products.
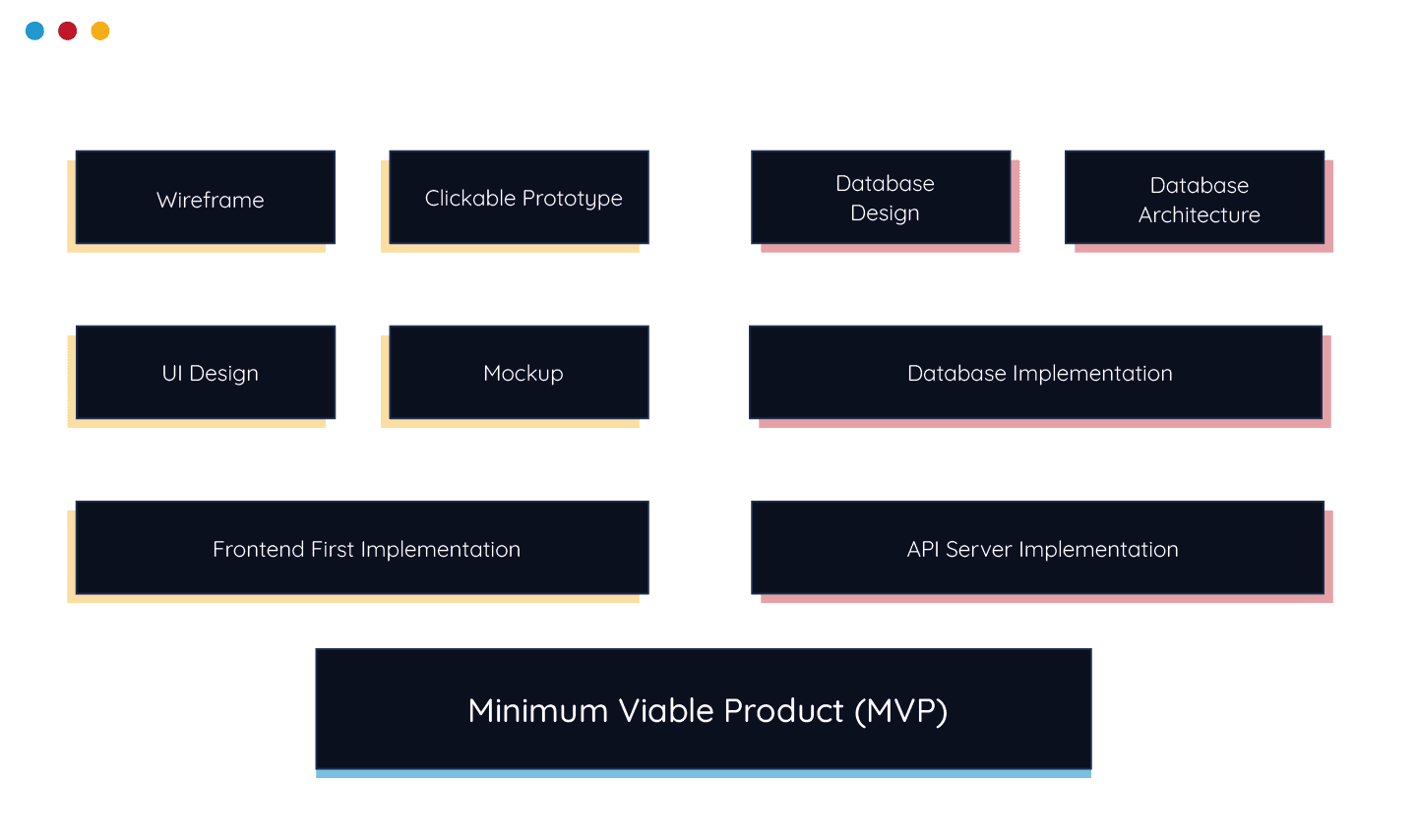
You can choose to have a wireframe or a wireframe with functionality: a “Prototype”. If you want to add your brand identity to the wireframe with fascinating “UI design” and your own design system, you will have a “Mockup”. All these steps are done in Figma without coding, but you can go even further with your Proof-of-Concept and have a completely developed front-end code with mocked data. The benefit of these steps is that you can demo your POC without Figma on any browser, and also you can use the same code later for the real product just by integrating it with the backend (API) services.
Using an agile methodology in both the design and implementation phases means that we take small steps and incrementally design and build at each step, then ask you to review the outcome. These methodologies are proven to be the most effective in software development.
You can ask us for a free consultation session to better understand our product design process, and tell us more about your ideas.
Scroll Down